
Beard Game Strong is a multi-vendor marketplace for men’s personal care items
OVERVIEW
Beard Game Strong (BGS) is the destination for men’s personal care and grooming products. Consumers can browse and choose from a variety of products listed by multiple vendors.
PROJECT TYPE
Project in collaboration with 2 other UI / UX Designers and the founder of Beard Game Strong
MY ROLE
I was involved throughout the entire UX process, but focused primarily on the vendor flow.
THE CHALLENGE
Expanding to a multi-vendor marketplace
Beard Game Strong began as a small e-commerce website with the mission to create and sell hand crafted and all natural beard products. Now, they want to expand the business to an online marketplace (think Amazon, etsy, Sephora, etc.) - meaning, stronger beards for everyone! The team and I were tasked with the challenge of transitioning BGS from a small business to an online marketplace.
How might we redevelop Beard Game Strong’s existing website into a multi-vendor marketplace that is user friendly for end purchasers and vendors?
THE APPROACH
Teamwork makes the dream work
At our kickoff meeting, the founder of Beard Game Strong told us his story. He wanted to make a one-stop shop for men to purchase personal care items. To do this, he needed our help to evaluate whether this was a need, understand and the problem space, define the structure and functionality of the website, design mockups, and test them with real users.
The users in questions would be:
End Purchasers - customers who buy products from the website
Vendors - brands/companies that choose to sell their products on the website.
The founder mentioned that, while he wanted to create a user-friendly experience for both groups, he wanted to focus on the vendors flow.
To keep the project on track, we created a detailed project plan with due dates and deliverables. It was difficult to delegate tasks at first, as we were all used to solo projects, but after assessing our individual preferences and strengths, we were able to divide it in a way that fostered teamwork and collaboration. We led the project with a phrase that I always tell my small friends at the YMCA: “Teamwork makes the dream work.”
Our process is outlined as follows:
Discover - Create a research plan, conduct a competitive analysis and a few user interviews, and write a summary highlighting the research findings.
Design - Design user flows, participate in crazy 8 exercises, and build low-fidelity wireframes.
Validate - Conduct remote user testing interviews
Design - Design high-fidelity screens and prototype to prepare for test.
Validate - Conduct usability test sessions
Design - Incorporate feedback and revise screens for final designs.
Deliver - Communicate progress throughout the project and present final deliverables.
THE DISCOVERY
Marketplace research
While the other designers were working on the user interviews and secondary research, I conducted a competitive analysis. This analysis provided us with existing examples of online marketplaces and revealed their strengths / weaknesses in terms of usability and style. I led with the questions:
Is there an unmet need for a men’s personal care marketplace?
What are the core pages / flows that user’s will easily recognize and swiftly navigate?
How do online marketplaces encourage vendors to sign up and sell on their site?
Core Findings and Features:
End Purchasers
Successful competitors had good visual hierarchy and balance. Separating elements with an abundance of negative space made for an easy scrolling experience.
For product discovery on the homepage, products were grouped into relevant collections or categories that users can choose from. Some common collections include: “Trending now”, “Gift Guide”, “Just dropped”, etc.
Product listings were displayed in a way that is easy to compare prices and other relevant information about the product.
Typical red route flow: Home page → List of products → Individual product information → Checkout
Vendors
All competitors had a central page for potential sellers to navigate to that is easily accessible through the top navigation bar and/or footer.
This page was transparent about the benefits and cost to become a seller and allowed opportunities for vendors to read more into it.
This section kept user engaged by utilizing different mediums to display the content - videos for vendor testimonials, icons or images to describe the seller perks, etc.
There were multiple call to action buttons throughout the page - top of page, bottom of page, navigation bar
Typical red route flow: “Become a seller” navigation bar button → Become a seller page → Sign Up
Findings in more detail
Bringing all the research together
From the user interviews, secondary research, and competitive analysis conducted by our team, there were a few key findings.
There is currently not an online marketplace that specializes in men’s personal care. Instead, men’s personal care items are spread across various websites, causing men to have to browse through multiple pages for the products they are looking for.
Vendors trust an online marketplace when they are transparent with costs, benefits, and more.
Vendors will be more likely to sign up to a marketplace if the registration process if quick and easy.
End purchasers often choose to buy products after considering a variety of factors: price, functionality, quality ingredients, good reviews by verified customers, and brand.
THE FRAMEWORK
User Flows
From the findings and insights, I started working on the basic information architecture. I created 2 main user flows.
FLOW I: Buy a product (end purchasers)
This flow follows the user through the process of browsing, selecting, and purchasing a product.
FLOW II: Become a seller (vendors)
This flow encourages potential vendors to sign up and become a seller on the Beard Game Strong marketplace.
Ideas on paper
To pull our ideas together, we did a quick crazy 8 exercise and presented each of our sketches. We were all on the same page, but each person’s sketches brought a fresh take and perspective to what our designs could look like (which is one of the coolest parts about working on a team).
Using our sketches as a rough outline, we created our low-fidelity wireframes. I took on the “Become a seller” user flow, while the rest of the team worked on the first user flow.
BRAND & STYLE
The destination for men’s products
Beard Game Strong is THE destination for men’s personal care products. Featuring various brands, the Beard Game Strong marketplace has everything a man needs to feel handsome and confident.
Our client was open to any style / color palette, but knew that the Beard Game Strong brand had to give off an aura that says: masculine, bold, and prestigious. We decided to use a serif text for the headings to emulate the bold style and add more personality, and a softer sans serif text to give the website a welcoming feel. As we created our screens, we changed our initial color palette (which contained mostly earthy, natural colors) to a darker, cleaner look (which contained mostly dark colors and a distinct orange for personality and contrast). The buttons and alerts were dominant and rectangular to reinforce the brand.
VALIDATION
A different approach
We conducted 2 rounds of usability testing to understand how users would engage with the prototype. I led the second round of testing, and noticed that our participants from the first round and the first two from the second started to have similar issues when interacting with the prototype. The root of the problem was in the onboarding process - I had revised it according to the findings from the first usability test session, but it still wasn’t as smooth as we had wanted it to be.
The original sign up process required the user to submit their personal, vendor, product, and payment information. While this information was important for the founder to verify and approve them to become vendors on his website, many of the participants noted that this would be frustrating to complete, especially if the vendor approval was not guaranteed.
I knew that something had to change so, while recruiting other participants, I looked back at our user flows and reimagined the vendor sign up process. I sketched a quick, revised user flow on scratch paper and shared it with the team. The main changes were the separate sign up page and the 5 dashboard states. From there, I did a few other iterations, incorporating feedback from the founder, the team, and my mentor.
DETAILED DESIGNS
High-Fidelity Designs
I have only included the “become a seller” flow that was made specifically with the vendor persona in mind. To view the designs made by my team members, view the full prototype here.
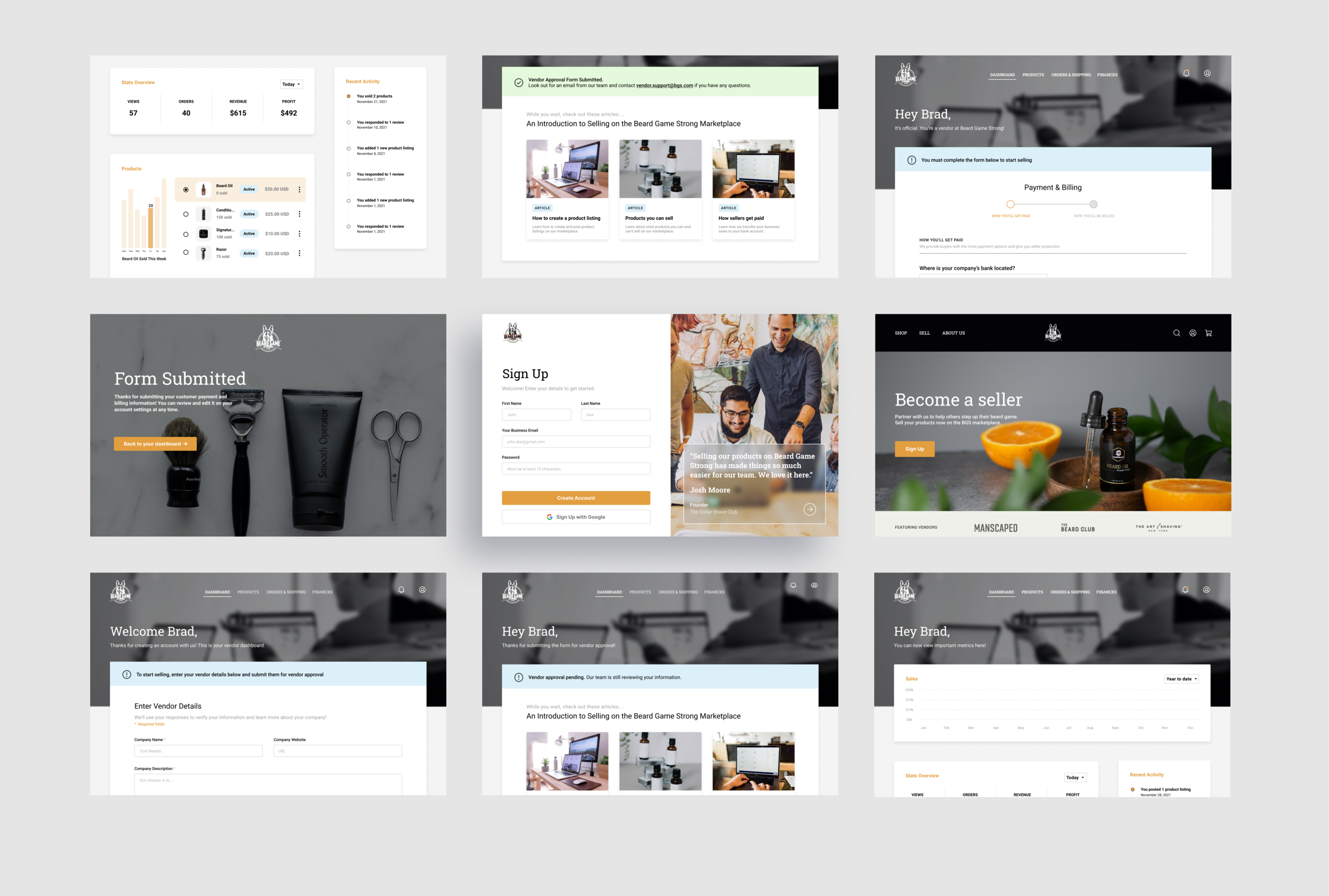
BECOME A SELLER
To encourage potential vendors to create an account, we designed a central page that explained what sets Beard Game Strong apart from other online marketplaces. There were two points where vendors could sign up, the top of the page and the bottom.
ONBOARDING & DASHBOARDS
The new and improved onboarding process for vendors made the experience smooth and easy to use. Most of this process takes place in the different dashboard states.
THE IMPACT
Beard Game Strong
All participants completed the given tasks and were able to “buy a product” and “become a seller” using the prototype. Overall, there was positive feedback regarding the style and clean aesthetic that the team and I created. After presenting our iterations and revisions to the founder of Beard Game Strong at our last meeting, he expressed how impressed he was by our work and the final designs.
Based on the two rounds of user testing, the Beard Game Strong e-commerce website worked as we had intended and planned, ultimately fulfilling the business goals and user needs! As for the next steps, the founder will continue on to the development stage where our research and designs will come to life!
PERSONAL LEARNINGS & REFLECTIONS
This was my first project in a team setting and it was a great experience. The two other designers were also Springboard students (shout out to Stephanie and Candice!) and I learned so much from them. The shared purpose of designing the best thing we could (backed by research with real users) for our client really united us and we all contributed our unique perspectives to the final product. In addition, working with the founder of Beard Game Strong and involving him through each step of the process was super cool. We got to teach him about the UX design process and explain why it was necessary. I’m grateful to have gotten this collaboration experience and to have learned from these 3 people!











